Hi everyone, welcome to another useful tutorial for beginners. So this post will show you an Android Splash Screen Example. An splash screen is a screen that shows up when we launch the app. Splash Screen is very common term and it is required for all the application. The idea behind this is, to show user a welcome screen while your application is loading. In this android splash screen example we are going to learn how do we implement a splash screen in our application. So let’s begin.
For building the Splash Screen the first thing needed is the design of the screen. But as this post is only an example we will not dig much into the designing part. Here I am going to use only a logo that I will display in the center of the screen.
Now let’s just create our android project.
- Here I have created a new project using an Empty Activity.
- Once your project is loaded, first we will design our Splash Screen.
Here we are going to design our Splash Screen. So inside the file put the following code.
activity_welcome.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/bg_color"
tools:context=".WelcomeActivity">
<ImageView
android:id="@+id/welcome_logo"
android:layout_width="270dp"
android:layout_height="230dp"
android:layout_centerInParent="true"
android:contentDescription="@string/app_name"
android:src="@drawable/welcome_img" />
<com.wang.avi.AVLoadingIndicatorView
style="@style/AVLoadingIndicatorView"
app:indicatorColor="@android:color/white"
app:indicatorName="BallPulseIndicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/welcome_logo"
android:layout_centerHorizontal="true" />
</RelativeLayout>The WelcomeActivity.java file should look like this:
WelcomeActivity.java
package in.imranalam.androidsplashscreen;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
public class WelcomeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// This method will be executed once the timer is over
Intent i = new Intent(WelcomeActivity.this, MainActivity.class);
startActivity(i);
finish();
}
}, 3000); // ----Main Activity Start After 3 Sec.
}
}Open the file res->values->styles.xml and modify it as below.
Creating Splash Theme > styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item >
<item name="colorPrimaryDark"> @color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="WelcomeTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customized Splash theme here. -->
<item name="windowNoTitle">true</item>
<item name="android:windowFullscreen">true</item>
</style>
</resources>The AndroidManifest.xml file should look like this:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"
package="in.imranalam.androidsplashscreen">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"
tools:ignore="AllowBackup,GoogleAppIndexingWarning">
<activity android:name=".WelcomeActivity" android:theme="@style/WelcomeTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
< category android:name="android.intent.category.LAUNCHER" / >
</intent-filter >
</activity>
<activity android:name=".MainActivity"/>
</application>
</manifest>AndroidManifest.xml
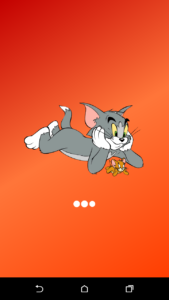
The above XML code will generate the following layout.